Mengenal struktur template ini adalah jimat untuk lincah bongkar pasang dan mendesain tampilan blog. Apalagi jika anda ingin mengeruk uang dari bisnis template. Tapi terlarang untuk Blogger malas dan Blogger copas!
Sebelumnya saya anggap anda sudah membaca Apa yang Dimaksud dengan Struktur Template Blog. Begitu juga tentang Apa yang Dimaksud dengan Template Blog. Disini saya hanya menjelaskan komponen atau elemen apa saja yang membentuk sebuah Blog. Atau apa isi dari struktur dasar sebuah template. Sekarang mari kita lihat gambar dibawah ini:

Bagaimanapun canggihnya desain tampilan sebuah blog, tapi struktur dasarnya tetap tidak akan lepas dari bagan seperti gambar diatas. Tetap saja bangunan sebuah blog terdiri dari 4 komponen atau elemen dasar seperti:
1. Header
2. Main
3. Sidebar
4. Footer
2. Main
3. Sidebar
4. Footer
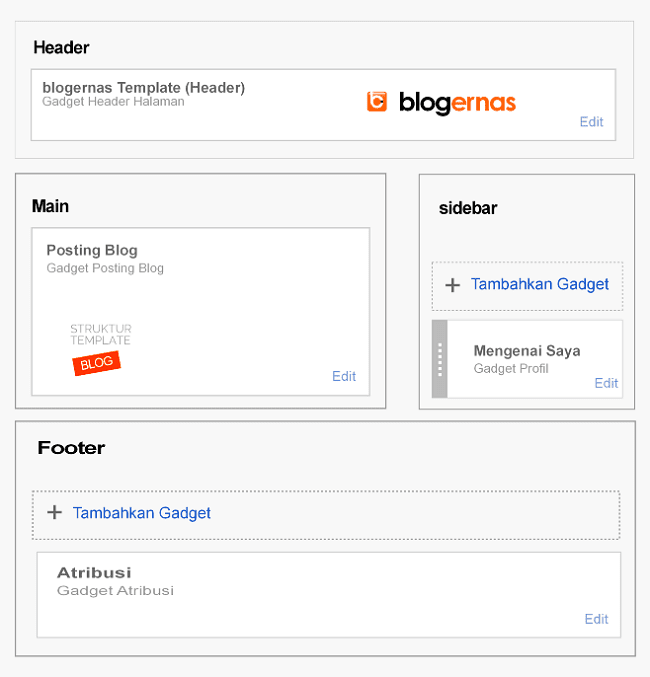
Yang membedakannya, hanya posisi, ukuran, warna dan jumlah sub komponen tertentu. Begitu juga jika dilihat pada Tata Letak yang terdapat pada Dasbor Blogger, maka strukturnya lebih kurang juga akan tampak seperti gambar dibawah ini:

Meskipun ada beberapa bagan atau elemen, tapi kesemua bagian tersebut tetap dalam satu kesatuan. Karena semuanya dibundel dalam satu ruang atau space besar yang bernamaBODY. Body artinya adalah batang tubuh blog secara keseluruhan. Dalam bidang, body adalah sisi terluar dari semua elemen yang ada pada sebuah blog. Dalam bahasa peomrograman HTML, body ini ditulis dengan tag <body>.. Tapi pengaturan body justru lebih banyak dilakukan pada tagOuter-Wrapper.
Lalu apa fungsi dan manfaat setiap komponen atau bagian-bagian tersebut? Lebih kurang berikut ulasannya:
1. Header:
Seperti anda lihat pada kedua gambar diatas, komponen ini terletak pada bagian paling atas. Hader ini adalah kepalanya sebuah template blog. Mahkota dan mercu suar sebuah blog. Disinilah terletak title dan deskripsi sebuah blog. Termasuk logo dan bannernya. Dalam bahasa pemrograman HTML, penamaan atau id standar dari header ini ditulis dengan istilah header wrapper. Selengkapnya tentang fungsi dan manfaatnya bisa anda baca lebih jauh pada Apa Itu Header Blog, Fungsi dan Contohnya.
Seperti anda lihat pada kedua gambar diatas, komponen ini terletak pada bagian paling atas. Hader ini adalah kepalanya sebuah template blog. Mahkota dan mercu suar sebuah blog. Disinilah terletak title dan deskripsi sebuah blog. Termasuk logo dan bannernya. Dalam bahasa pemrograman HTML, penamaan atau id standar dari header ini ditulis dengan istilah header wrapper. Selengkapnya tentang fungsi dan manfaatnya bisa anda baca lebih jauh pada Apa Itu Header Blog, Fungsi dan Contohnya.
2. Main:
Ini disebut juga dengan komponen utama pada sebuah blog. Karena pada bagian inilah terletaknya tulisan atau postingan blog. Pada halaman inilah apa yang disebut konten sebuah blog ditampilkan. Pada elemen inilah aktivitas blogging terbanyak para Blogger. Karena apa yang disebut dengan kegiatan update, berlangsung pada elemen ini. Penamaan atau id standar dari MAIN ini ditulis dengan istilah main wrapper. Lebih jauh tentang hal ini bisa anda dalami pada Apa Itu Main Blog, Fungsi dan Contohnya.
Ini disebut juga dengan komponen utama pada sebuah blog. Karena pada bagian inilah terletaknya tulisan atau postingan blog. Pada halaman inilah apa yang disebut konten sebuah blog ditampilkan. Pada elemen inilah aktivitas blogging terbanyak para Blogger. Karena apa yang disebut dengan kegiatan update, berlangsung pada elemen ini. Penamaan atau id standar dari MAIN ini ditulis dengan istilah main wrapper. Lebih jauh tentang hal ini bisa anda dalami pada Apa Itu Main Blog, Fungsi dan Contohnya.
3. Sidebar:
Sesuai namanya, elemen ini berada pada bilah sisi pada halaman blog. Terletak di samping. Baik samping kiri maupun samping kanan. Bagian ini biasanya memuat menu-menu pendukung pada sebuah blog. Bahkan juga gambar dan video. Sebuah blog yang padat konten dan selalu update, sulit untuk tidak memiliki elemen yang satu ini. Penamaan atau id standar dari sidebar ini ditulis dengan istilah sidebar wrapper. Selengkapnya tentang sidebar ini bisa anda baca pada Kupas Tuntas Apa Itu Sidebar Blog dan Fungsinya.
Sesuai namanya, elemen ini berada pada bilah sisi pada halaman blog. Terletak di samping. Baik samping kiri maupun samping kanan. Bagian ini biasanya memuat menu-menu pendukung pada sebuah blog. Bahkan juga gambar dan video. Sebuah blog yang padat konten dan selalu update, sulit untuk tidak memiliki elemen yang satu ini. Penamaan atau id standar dari sidebar ini ditulis dengan istilah sidebar wrapper. Selengkapnya tentang sidebar ini bisa anda baca pada Kupas Tuntas Apa Itu Sidebar Blog dan Fungsinya.
4. Footer:
Sesuai namanya, meskipun Footer hanya sebuah elemen kaki pada struktur template sebuah blog, tapi fungsinya juga tidak bisa dianggap sebelah mata. Penamaan atau id standar dari footer ini ditulis dengan istilah ooter wrapper. Banyak Blogger bisa memanfaatkan elemen ini untuk hal hal penting untuk blog mereka. Seberapa penting dan seberapa cerdik anda bisa menfaatkan elemen yang satu ini, bisa anda simak rahasianya disini: Apa Itu Footer Blog, Fungsi dan Contohnya?
Sesuai namanya, meskipun Footer hanya sebuah elemen kaki pada struktur template sebuah blog, tapi fungsinya juga tidak bisa dianggap sebelah mata. Penamaan atau id standar dari footer ini ditulis dengan istilah ooter wrapper. Banyak Blogger bisa memanfaatkan elemen ini untuk hal hal penting untuk blog mereka. Seberapa penting dan seberapa cerdik anda bisa menfaatkan elemen yang satu ini, bisa anda simak rahasianya disini: Apa Itu Footer Blog, Fungsi dan Contohnya?
Nah lebih kurang itulah beberapa elemen dasar yang membentuk struktur sebuah template blog. Pahami semua itu dengan cermat agar kelak dalam utak atik template anda jadi lincah dan piawai. Untuk sukses blogging, SEO dan monetizing.. Tapi jangan lupa, semua bagian diatas, harus anda pahami dulu bagaimana cara merangkainya menjadi sebuah kumpulan kode yang utuh, dan sekaligus cara penulisannya. Semua, bisa diintip pada: Struktur Kode HTML Template Blog.





Ah sangat membantu nih...
BalasMau nyoba bikin template sendiri atas nama SEOKLR ^^
hahaha .... silahkan Arief
BalasMantap Agan , Thanks For sharing
BalasSama-sama Jerry
BalasUntuk membuat template blogger sendiri berarti ngodingnya pun mesti di edit HTML dari dashboard blogger ya gan? nggk bisa ngoding di text editor kemudian preview langsung di browser
BalasContoh koding kaya tata letak di atas bagimana bang?
Balas