Bagi anda yang ingin membuat elemen main atau halaman postingan blog, terutama yang ingin membuat template blog sendiri dari awal, silahkan ikuti tutorial di bawah ini.
Tentang apa fungsi elemen yang satu ini, bisa anda baca selengkapnya pada Apa Itu Main Blog, Fungsi dan Contohnya. Sekarang mari kita praktekkan bagaimana cara membuatnya.
Seperti biasa sekarang silahkan buka halaman dasbor blog anda terlebih dulu. Kemudian setelah halaman dasbor terbuka, lihat ke sidebar kiri. Contohnya seperti ini:

Nah sekarang kliklah pada menu Template, sehingga terbuka tampilan seperti di bawah ini:

Pada gambar diatas tampak tampilan blog yang sedang digunakan, sesuai template yang anda pasang sebelumnya. Lalu kliklah pada tombol Edit HTML. (Oya jangan lupa backup dulu template blog anda sebelum melanjutkan, untuk berjaga-jaga).

Nah semua kode inilah yang membentuk blog anda. Kode tersebut jumlahnya sangat banyak. Bisa memusingkan jika anda belum terbiasa. Baik kode pemrograman HTML, JavaScript, PHP maupun CSS.
Sekarang mari kita kembali ke topik. Lalu bagaimana cara membuat elemen mainnya? Atau bagaimana cara menyisipkan script untuk menampilkan elemen main? Jika template yang anda gunakan adalah template jadi, baik yang digunakan template default pada dasbor Blogger maupun template hasil download dari situs lain, maka halaman mainnya sudah ada. Anda tidak perlu lagi membuatnya. Yang perlu membuat elemen ini adalah jika anda membuat sendiri templatenya dari nol, sehingga anda harus menyisipkan kode setiap elemen yang dibutuhkan dari awal satu demi satu, dari kondisi template masih blank alias kosong. Kode yang disisipkan juga sangat sederhana. Ini contohnya:
<div id='content-wrapper'>
<b:section class='main' id='main'>
<b:widget id='Blog1' locked='true' title='Posting Blog' type='Blog'></b:widget>
</b:section>
</div>
<div class='clear'/>
<b:section class='main' id='main'>
<b:widget id='Blog1' locked='true' title='Posting Blog' type='Blog'></b:widget>
</b:section>
</div>
<div class='clear'/>
Lalu dimana kode tersebut harus anda sisipkan?
Carilah kode seperti dibawah ini:
<b:section class='main' id='main'>
Kemudian hapus sebaris kode tersebut, lalu ganti dengan semua kode diatas. Lebih kurang bagan lengkapnya seperti ini:
<?xml version='1.0' encoding='UTF-8' ?>
<!DOCTYPE html>
<HTML>
<head>
<b:skin><![CDATA[]]></b:skin>
<style type='text/css'></style>
</head>
<body>
<div id='content-wrapper'>
<b:section class='main' id='main'>
<b:widget id='Blog1' locked='true' title='Posting Blog' type='Blog'></b:widget>
</b:section>
</div>
<div class='clear'/>
</body>
</HTML>
<!DOCTYPE html>
<HTML>
<head>
<b:skin><![CDATA[]]></b:skin>
<style type='text/css'></style>
</head>
<body>
<div id='content-wrapper'>
<b:section class='main' id='main'>
<b:widget id='Blog1' locked='true' title='Posting Blog' type='Blog'></b:widget>
</b:section>
</div>
<div class='clear'/>
</body>
</HTML>
Selanjutnya untuk pengaturan tampilan elemen main ini, sisipkan kode CSS dibawah ini tepat dibawah kode <style type='text/css'> :
#content-wrapper{
width:1000px;
}
#main {
float: left;
width: 600px;
padding: 20px;
border-left: 1px solid #ddd;
}
width:1000px;
}
#main {
float: left;
width: 600px;
padding: 20px;
border-left: 1px solid #ddd;
}
Sehingga bagan lengkapnya menjadi lebih kurang seperti ini:
<?xml version='1.0' encoding='UTF-8' ?>
<!DOCTYPE html>
<HTML>
<head>
<b:skin><![CDATA[]]></b:skin>
<style type='text/css'>
#content-wrapper{
width:1000px;
}
#main {
float: left;
width: 600px;
padding: 20px;
border-left: 1px solid #ddd;
}
</style>
</head>
<body>
<div id='content-wrapper'>
<b:section class='main' id='main'>
<b:widget id='Blog1' locked='true' title='Posting Blog' type='Blog'></b:widget>
</b:section>
</div>
<div class='clear'/>
</body>
</HTML>
<!DOCTYPE html>
<HTML>
<head>
<b:skin><![CDATA[]]></b:skin>
<style type='text/css'>
#content-wrapper{
width:1000px;
}
#main {
float: left;
width: 600px;
padding: 20px;
border-left: 1px solid #ddd;
}
</style>
</head>
<body>
<div id='content-wrapper'>
<b:section class='main' id='main'>
<b:widget id='Blog1' locked='true' title='Posting Blog' type='Blog'></b:widget>
</b:section>
</div>
<div class='clear'/>
</body>
</HTML>
Nah jika sudah anda lakukan, sekarang silahkan klik tombol Simpan Template seperti gambar di bawah ini.

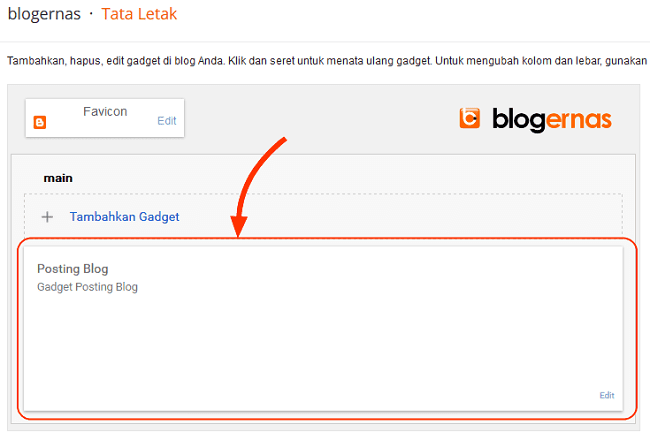
Setelah itu anda bisa lihat hasilnya seperti apa, dan apa bedanya tampilan blog saat belum ada elemen main dan postingan, dengan yang sudah ditampilkan. Coba lihat dulu pada Tata Letak, apakah penambahan elemen main dan postingan ini sudah berhasil.

Tampak pada gambar diatas sudah muncul gadget postingan. Jika seperti ini, baru setiap anda menulis postingan, akan muncul tampilannya saat blog anda dibuka. Tapi tanpa adanya gadget postingan ini, maka berapa pun anda menulis, tulisan tersebut tak satu pun yang akan tampil saat blog anda dibuka.
Selanjutnya apalagi yang harus anda lakukan? Mari ikuti Cara Menambahkan Outer Wrapper pada Template Blog.





maaf mas, tanya yg berbeda artikel. utk tampilkan menu kategori kan biasa buat laman dulu lalu ambio gadget laman di tata letak nah klo tampilkan Sub-menu gimana caranya mas?
Balasmisal di atas psg menu :
about.me diclamer beranda menu kategori dll
nah di menu kategori ini yg spt pny mas,"seputar bisnis online, klo d klik pasti muncul kategori 1-... lalu kategori itu jika d klik bisa keluarin lagi kategori spesifik. nah jd biar bs buat folder, sub folder dan sub - sub folder gimana mas? mksih mas..
Kalau itu pakai menu buka tutup atau spoiler
Balasmenu buka tutup? kalau di Dashboard harus klik yang mana mas? maaf asli amatir saya mas.. untuk membuat blog saja saya hilir mudik ke situs sampeyan agar bisa buat template sendiri dr awal.. asli bingung mas, saya punya 4 blog dg niche berbeda mas.. cm semua belum ad postingan krn msh mikir template
BalasOh kalau itu tidak ada fiturnya di dasbor. Harus pakai script khusus. Nanti akan saya posting juga tutorialnya. Tapi sabar dulu ya, saat ini saya lagi konsen pada tutorial Header.
Balasoke siap..! makasih atas jawaban sampeyan, salam sukses ya mas?
BalasMau tanya mas, gimana ya caranya supaya main post nya, supaya tampil seperti umum,
Balas