Sebelumnya, anda telah membaca bagaimana Cara Membuat Judul Blog Bisa Berjalan di Header. Tapi sekarang, bagaimana pula caranya agar gambar header yang berjalan seperti contoh diatas? Silahkan ikuti beberapa langkah dibawah ini:
Seperti biasa silahkan login dulu ke halaman dasbor Blogger anda. Setelah dasbor blog anda terbuka, lihat pada menu-menu yang terdapat di sebelah kiri. Tampilannya seperti ini:
Sekarang kliklah pada menu Tema, sehingga terbuka tampilan seperti gambar di bawah ini:

Nah seperti gambar diatas kliklah pada tombol Edit HTML, sehingga terbuka form edit HTML template anda seperti ini:

Nah di sinilah semua script atau kode yang membentuk template anda tersimpan, termasuk kode untuk mengatur tampilan header blog anda. Sekarang carilah kode seperti dibawah ini, yang letaknya satu rumpun dengan kode header:
<!--Show the image only-->
Yang dibawahnya ada kode seperti ini:
<div id='header-inner'>
Jika anda kesulitan mencari kode tersebut diantara ribuan kode yang ada pada template blog anda, gunakan trik ini: Cara Cepat Mencari Kode pada Form Edit HTML Template.
Setelah anda temukan, tepat dibawah kode <div id='header-inner'> tersebut, sisipkan kode ini:
<marquee direction='left' scrollamount='5'>
Dan diatas kode <!--Show the description--> sisipkan kode ini:
</marquee>
Penulisan lengkapnya adalah seperti ini:
 <!--Show the image only-->
 <div id='header-inner'>
<marquee direction='left' scrollamount='5'>
<a expr:href='data:blog.homepageUrl' style='display: block'>
<img expr:alt='data:title' expr:height='data:height' expr:id='data:widget.instanceId + "_headerimg"' expr:src='data:sourceUrl' expr:width='data:width' style='display: block'/>
</a>
</marquee>
<!--Show the description-->
 <div id='header-inner'>
<marquee direction='left' scrollamount='5'>
<a expr:href='data:blog.homepageUrl' style='display: block'>
<img expr:alt='data:title' expr:height='data:height' expr:id='data:widget.instanceId + "_headerimg"' expr:src='data:sourceUrl' expr:width='data:width' style='display: block'/>
</a>
</marquee>
<!--Show the description-->
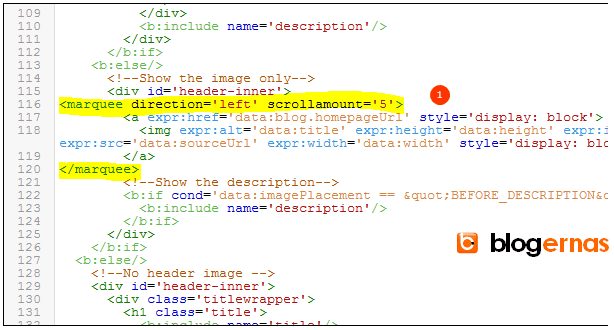
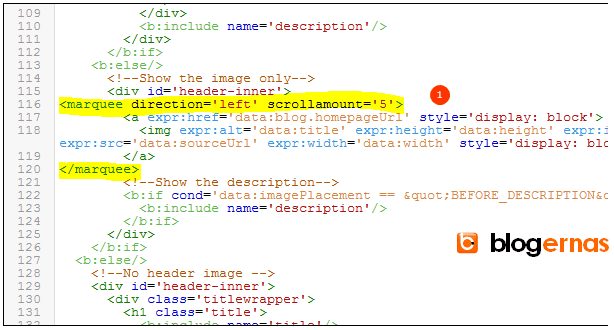
Tampilan kongkritnya pada form edit HTML template akan tampak seperti ini:




Setelah selesai melakukannya, jangan lupa klik Simpan Tema seperti gambar di atas. Lalu tunggu sampai prosesnya selesai. Setelah itu baru lihat apakah gambar hader blog anda sudah berjalan atau belum. Jika belum, coba periksa lagi langkah-langkah dan penulisan kode yang anda lakukan sebelumnya, apakah sesudah tepat seperti semua langkah diatas.
Jika masih belum jalan, kemungkinan proses pemasangan gambar header blog anda bukan melalui fitur Tata Letak, tapi melalui penyisipan URL image melalui form Edit HTML Template. Karena itu penyisipan kode untuk elemen berjalan diatas, berbeda lokasinya. Melainkan harus sebelum dan sesudah URL image tersebut.





Penasaran gimana efeknya di blog saya.
BalasMakasih gan tutorialnya. Pengen bongkar2 nlog buat uji coba.
Makasih.
terima kasih bos, sangat membantu. semoga bermanfaat
Balas