Setelah selesai Membuat Sidebar Blog, sekarang anda bisa lanjutkan untuk membuat bagian atau elemen footer pada template anda. Sebelumnya jangan lupa pahami juga Apa Itu Footer Blog, Fungsi dan Contohnya.
Jika sudah, sekarang mari kita lanjutkan. Prinsip dasar penambahan elemen footer ini sama juga dengan pembuatan elemen template lainnya. Anda tinggal sisipkan kodenya pada form Edit HTML template. Kode atau scriptnya adalah seperti ini:
<div id='footer-wrapper'>
<b:section class='footer' id='footer' showaddelement='yes'/>
</div>
<b:section class='footer' id='footer' showaddelement='yes'/>
</div>
Kemudian sisipkan semua script tersebut pada bagian paling bawah dari body template, tepatnya di atas kode </body>, sehingga bagan lengkapnya akan menjadi seperti ini:
<?xml version='1.0' encoding='UTF-8' ?>
<!DOCTYPE html>
<HTML>
<head>
<b:skin><![CDATA[]]></b:skin>
<style type='text/css'>
#header-wrapper{
background:#333;
height:120px;
width:1000px;
}
#header-inner{
padding-left:30px;
}
#header,.title2{
text-align:left
}
#header h1,.title2{
font-size:50px;
font-weight:500;
color:#fff;
margin:0;
padding:20px 10px 0 0;
}
#header a,.title2 a{
color:#f60;
text-decoration:none}
#header a:hover,.title2 a:hover{
color:#fff
}
#headerlogo{
float:right;
display:inline;
overflow:hidden;
}
#header .description{
color:#999;
font-size:10px;
letter-spacing:10px;
margin-top:-5px;
padding-bottom:50px
}
#outer-wrapper{
width:1000px;
margin:0 auto;
font-size:15px;
}
#content-wrapper{
width:1000px;
}
#sidebar-wrapper{
float: right;
background:#f1f1f1;
width: 350px;
height: 100%
}
.sidebar h2 {
padding: 10px;
font-size: 18px
}
.widget-content {
padding: 10px
}
#main {
float: left;
width: 600px;
padding: 20px;
border-left: 1px solid #ddd;
}
</style>
</head>
<body>
<div id='outer-wrapper'>
<div id='header-wrapper'>
<b:section class='header' id='header' maxwidgets='1'>
<b:widget id='Header1' locked='true' title='blogernas (Header)' type='Header'>
</b:widget>
</b:section>
</div>
<div id='sidebar-wrapper'>
<b:section class='sidebar' id='sidebar' showaddelement='yes'>
</b:section>
</div>
<div id='content-wrapper'>
<b:section class='main' id='main'>
<b:widget id='Blog1' locked='true' title='Posting Blog' type='Blog'></b:widget>
</b:section>
</div>
<div class='clear'/>
</div>
<div id='footer-wrapper'>
<b:section class='footer' id='footer' showaddelement='yes'/>
</div>
</body>
</HTML>
<!DOCTYPE html>
<HTML>
<head>
<b:skin><![CDATA[]]></b:skin>
<style type='text/css'>
#header-wrapper{
background:#333;
height:120px;
width:1000px;
}
#header-inner{
padding-left:30px;
}
#header,.title2{
text-align:left
}
#header h1,.title2{
font-size:50px;
font-weight:500;
color:#fff;
margin:0;
padding:20px 10px 0 0;
}
#header a,.title2 a{
color:#f60;
text-decoration:none}
#header a:hover,.title2 a:hover{
color:#fff
}
#headerlogo{
float:right;
display:inline;
overflow:hidden;
}
#header .description{
color:#999;
font-size:10px;
letter-spacing:10px;
margin-top:-5px;
padding-bottom:50px
}
#outer-wrapper{
width:1000px;
margin:0 auto;
font-size:15px;
}
#content-wrapper{
width:1000px;
}
#sidebar-wrapper{
float: right;
background:#f1f1f1;
width: 350px;
height: 100%
}
.sidebar h2 {
padding: 10px;
font-size: 18px
}
.widget-content {
padding: 10px
}
#main {
float: left;
width: 600px;
padding: 20px;
border-left: 1px solid #ddd;
}
</style>
</head>
<body>
<div id='outer-wrapper'>
<div id='header-wrapper'>
<b:section class='header' id='header' maxwidgets='1'>
<b:widget id='Header1' locked='true' title='blogernas (Header)' type='Header'>
</b:widget>
</b:section>
</div>
<div id='sidebar-wrapper'>
<b:section class='sidebar' id='sidebar' showaddelement='yes'>
</b:section>
</div>
<div id='content-wrapper'>
<b:section class='main' id='main'>
<b:widget id='Blog1' locked='true' title='Posting Blog' type='Blog'></b:widget>
</b:section>
</div>
<div class='clear'/>
</div>
<div id='footer-wrapper'>
<b:section class='footer' id='footer' showaddelement='yes'/>
</div>
</body>
</HTML>
Selanjutnya untuk mengatur tampilannya,
maka tambahkan kode CSS berikut tepat diatas kode
</style>
#footer-wrapper {
background:#333;
width: 1000px;
height:100px;
margin:0 auto;
}
background:#333;
width: 1000px;
height:100px;
margin:0 auto;
}
Sehingga total akhir kodenya akan menjadi seperti ini:
<?xml version='1.0' encoding='UTF-8' ?>
<!DOCTYPE html>
<HTML>
<head>
<b:skin><![CDATA[]]></b:skin>
<style type='text/css'>
#header-wrapper{
background:#333;
height:120px;
width:1000px;
}
#header-inner{
padding-left:30px;
}
#header,.title2{
text-align:left
}
#header h1,.title2{
font-size:50px;
font-weight:500;
color:#fff;
margin:0;
padding:20px 10px 0 0;
}
#header a,.title2 a{
color:#f60;
text-decoration:none}
#header a:hover,.title2 a:hover{
color:#fff
}
#headerlogo{
float:right;
display:inline;
overflow:hidden;
}
#header .description{
color:#999;
font-size:10px;
letter-spacing:10px;
margin-top:-5px;
padding-bottom:50px
}
#outer-wrapper{
width:1000px;
margin:0 auto;
font-size:15px;
}
#content-wrapper{
width:1000px;
}
#sidebar-wrapper{
float: right;
background:#f1f1f1;
width: 350px;
height: 100%
}
.sidebar h2 {
padding: 10px;
font-size: 18px
}
.widget-content {
padding: 10px
}
#main {
float: left;
width: 600px;
padding: 20px;
border-left: 1px solid #ddd;
}
#footer-wrapper {
background:#333;
width: 1000px;
height:100px;
margin:0 auto;
}
</style>
</head>
<body>
<div id='outer-wrapper'>
<div id='header-wrapper'>
<b:section class='header' id='header' maxwidgets='1'>
<b:widget id='Header1' locked='true' title='blogernas (Header)' type='Header'>
</b:widget>
</b:section>
</div>
<div id='sidebar-wrapper'>
<b:section class='sidebar' id='sidebar' showaddelement='yes'>
</b:section>
</div>
<div id='content-wrapper'>
<b:section class='main' id='main'>
<b:widget id='Blog1' locked='true' title='Posting Blog' type='Blog'></b:widget>
</b:section>
</div>
<div class='clear'/>
</div>
<div id='footer-wrapper'>
<b:section class='footer' id='footer' showaddelement='yes'/>
</div>
</body>
</HTML>
<!DOCTYPE html>
<HTML>
<head>
<b:skin><![CDATA[]]></b:skin>
<style type='text/css'>
#header-wrapper{
background:#333;
height:120px;
width:1000px;
}
#header-inner{
padding-left:30px;
}
#header,.title2{
text-align:left
}
#header h1,.title2{
font-size:50px;
font-weight:500;
color:#fff;
margin:0;
padding:20px 10px 0 0;
}
#header a,.title2 a{
color:#f60;
text-decoration:none}
#header a:hover,.title2 a:hover{
color:#fff
}
#headerlogo{
float:right;
display:inline;
overflow:hidden;
}
#header .description{
color:#999;
font-size:10px;
letter-spacing:10px;
margin-top:-5px;
padding-bottom:50px
}
#outer-wrapper{
width:1000px;
margin:0 auto;
font-size:15px;
}
#content-wrapper{
width:1000px;
}
#sidebar-wrapper{
float: right;
background:#f1f1f1;
width: 350px;
height: 100%
}
.sidebar h2 {
padding: 10px;
font-size: 18px
}
.widget-content {
padding: 10px
}
#main {
float: left;
width: 600px;
padding: 20px;
border-left: 1px solid #ddd;
}
#footer-wrapper {
background:#333;
width: 1000px;
height:100px;
margin:0 auto;
}
</style>
</head>
<body>
<div id='outer-wrapper'>
<div id='header-wrapper'>
<b:section class='header' id='header' maxwidgets='1'>
<b:widget id='Header1' locked='true' title='blogernas (Header)' type='Header'>
</b:widget>
</b:section>
</div>
<div id='sidebar-wrapper'>
<b:section class='sidebar' id='sidebar' showaddelement='yes'>
</b:section>
</div>
<div id='content-wrapper'>
<b:section class='main' id='main'>
<b:widget id='Blog1' locked='true' title='Posting Blog' type='Blog'></b:widget>
</b:section>
</div>
<div class='clear'/>
</div>
<div id='footer-wrapper'>
<b:section class='footer' id='footer' showaddelement='yes'/>
</div>
</body>
</HTML>
Jika sudah, jangan lupa klik tombol Simpan template seperti dibawah ini.

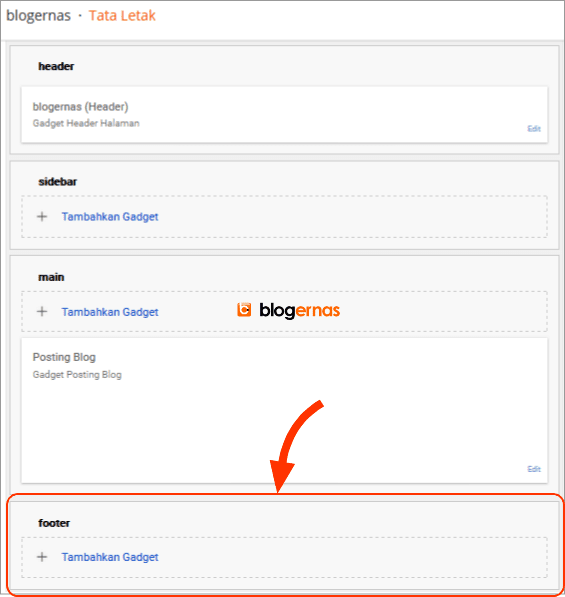
Kemudian setelahnya, jangan lupa lihat dulu pada Tata Letak, apakah penambahan elemen footer ini sudah berhasil atau belum.

Jika pada halaman Tata Letak sudah muncul elemen footer seperti gambar diatas, maka itu berarti proses penambahan elemen ini sudah berhasil.
Nah sampai disini maka beberapa elemen dasar yang merupakan kelengkapan utama sebuah template, selesai sudah anda lakukan. Selanjutnya anda tinggal mengatur tampilannya pada bagian CSS template, yaitu bagian kode yang fungsinya untuk menata perwajahan blog.





Diatas apakah tidak ada elemen lainnya??
Balasmaaf yo mas,,
Balaspercuma saya lihat blog ini,, tapi script,nya tidak bisa di copas.
capek ngetik ulang.
hahahah mas mas, hello apakabar dengan indonesia kalau semua generasinya begini
Balaspemilik blog ini ngajarin kita buat belajar bagaimana penulisan kode dalam pembuatan template
kalau kepengen engga capek nulis kode ya mending beli aja :v #lol
hahaha
Balasmakasih mas buat scriptnya... ditunggu untuk script blogger selanjutnya....
Balasga bisa di copy woi
BalasSaya bisa copy paste lewat uc browser 😁
Balasmakasih ilmunya... Jazakallah khair!
BalasSama-sama
Balasmas kode yg berfungsi untuk menata wajah blog apa mass....
Balasdan cara membuat menu pilihan seperti (home,daftar isi,kontak,news) kodenya seperti apa
BalasBagaimana cara mengatur tema hape, kok saya temanya masih sederhana
Balas