Sebelumnya saya sudah bagikan Cara Menyisipkan Video YouTube ke dalam Postingan. Sekarang bagaimana pula cara menampilkannya pada elemen header blog?
Prinsip dasarnya, sama dengan saat anda menambahkan sebuah gadget pada Sidebar. Anda tinggal tambahkan gadget atau elemet HTML, lalu menyisipkan kode atau embed Video YouTube ke dalamnya. Yang menjadi masalah, tidak semua template pada elemen hadernya terdapat fitur tambah gadget.
Lalu bagaimana solusinya jika itu yang terjadi pada template anda?
Ada 2 cara. Cara pertama dengan menyisipkan embed videonya pada form Edit HTML template. Tapi cara ini agak merepotkan. Apalagi jika anda masih awam dengan coding dan struktur template blogger, khususnya pada bagian header. Karena video tersebut, bisa menimpa title, deskripsi blog dan banner yang ada pada elemen header yang sebelumnya sudah terpasang disana. Dan agar semuanya bisa tampil bersamaan tanpa saling menimpa, sistem codingnya sangat rumit.
Cara kedua adalah dengan melakukan modifikasi pada elemen header blog, yaitu dengan menjadikannya 2 kolom. Satu kolom untuk penempatan titile, deskripsi dan banner header, sedang satu kolom lagi khusus untuk menambahkan gadget yang anda inginkan. Termasuk juga bisa digunakan untuk menambahkan gadget Video YouTube. Jika anda tertarik menggunakan versi kedua ini, silahkan meluncur dulu ke: Cara Membuat Header Blog Menjadi 2 Kolom. Setelah itu baru kembali lagi kesini untuk mengikuti beberapa langkah berikut:


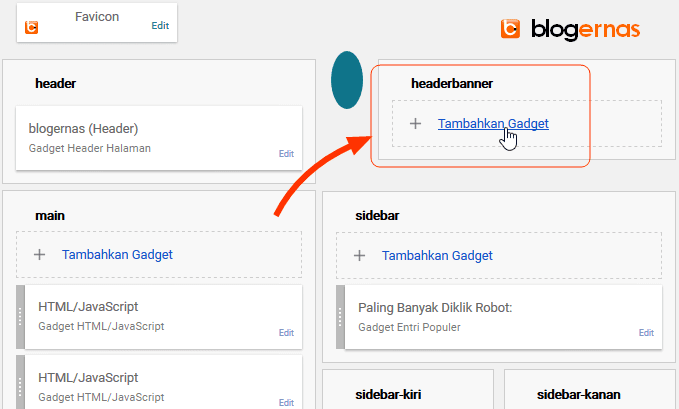
Jika pada elemen header blog anda sudah ada fitur tambah gadget seperti salah satu gambar diatas, maka untuk menambahkan video YouTube ke bagian header, sudah mudah. Langkah-langkahnya, juga sama dengan Cara Menambahkan Video YouTube ke Elemen Sidebar. Karena itu anda bisa pedomani langkah detailnya dengan cara yang sama. Tapi jangan lupa, sebelum dipublish, jangan lupa sesuaikan tinggi videonya dengan tinggi elemen header blog anda, agar besar kotak videonya, menjadi serasi dengan besar header anda (Baca: Cara Mengetahui Ukuran Header Blog dan Cara Mengubah Ukuran Video YouTube di Blog)




