Setiap template blogger, baik yang bawaan maupun dari hasil download, berbeda pengaturan gambar headernya. Ada yang mengandung link dan ada yang tidak. Nah jika template yang anda gunakan mengandung link, sedang anda ingin menghilangkannya, maka beginilah caranya:
Pertama silahkan login dulu dasbor Blogger anda. Setelah itu lihat panel menu yang terdapat di sebelah kiri, yang tampilannya adalah seperti ini:

Kemudian kliklah pada menu Template seperti gambar di atas, sehingga terbuka tampilan seperti di bawah ini:

Sekarang kliklah pada tombol Edit HTML, sehingga terbuka form edit HTML template anda seperti ini:

Nah disinilah semua script atau kode template anda tersimpan, termasuk kode untuk mengatur link pada gambar header blog anda. Sekarang carilah kode seperti ini:
<div id='header-inner'>
Jika anda kesulitan mencari kode header tersebut diantara ribuan kode yang ada pada template blog anda, gunakan trik ini: Cara Cepat Mencari Kode pada Form Edit HTML Template.
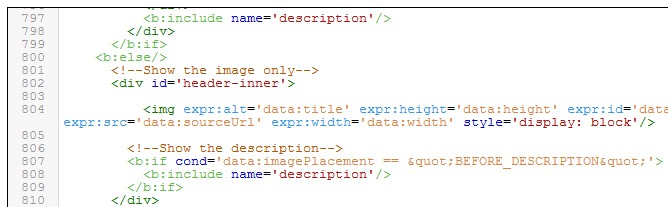
Biasanya akan anda temukan ada 2 kode tersebut seperti di bawah ini:


Maka lihat pada kedua kode tersebut, yang di bawahnya diikuti oleh kode seperti yang disorot warna kuning diatas, atau lebih jelasnya seperti ini:
<a expr:href='data:blog.homepageUrl' style='display: block'>
Nah sekarang hapuslah semua kode tersebut. Jangan lupa hapus juga tag penutupnya yang seperti ini: </a> , sehingga yang tersisa nanti hanya seperti ini:

Jika sudah jangan lupa klik tombol Simpan Template seperti gambar dibawah ini. Lalu tunggu sampai prosesnya selesai.

Setelah itu baru lihat perubahannya, apakah saat kursor menyentuh gambar header anda, tidak lagi berubah menjadi gambar tangan alias linknya sudah mati.





pengaruh seo gak mas kalo di hapus, soalnya masih ragu mau dihapus
BalasSejuah ini tidak mas. SEO pada bagian header lebih banyak ditentukan oleh Meta Tag judul dan deskripsi blog.
BalasBang, itu kok nggak ada kode script ini < div id =' header -inner'> di blog gw ya?
Balas