Jika ukuran banner haeder anda lebih kecil dari space atau ruang elemen header template blog anda, maka posisi gambarnya tentu bisa bervariasi. Bisa berat ke kiri, berat ke kanan, atau ke atas dan ke bawah. Contohnya seperti ini:

Sementara anda ingin letaknya justru pada posisi perataan tertentu. Misalnya rata tengah, rata kiri atau rata kanan seperti ini:

Posisi banner header rata tengah

Posisi banner header rata kiri

Posisi banner header rata kanan
Nah bagaimana cara mengaturnya? Silahkan anda ikuti beberapa langkah dibawah ini:
Sekarang silahkan login dulu ke halaman dasbor Blogger anda. Setelah itu lihat menu-menu yang terdapat di sebelah kiri. Tampilannya adalah seperti ini:

Selanjutnya kliklah pada bagian Template, sehingga terbuka tampilan seperti gambar di bawah ini:

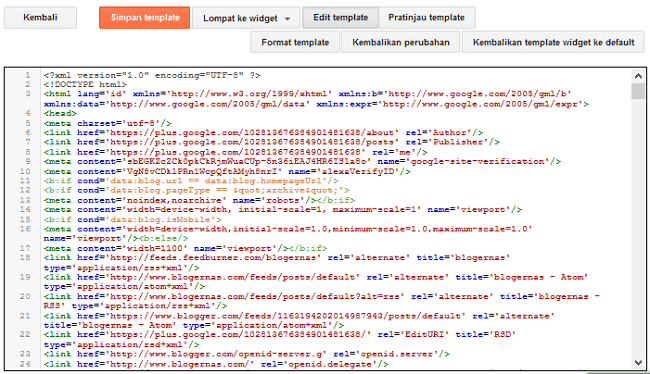
Sekarang kliklah pada tombol Edit HTML, sehingga terbuka form edit HTML template anda seperti ini:

Nah disinilah semua script atau kode template anda tersimpan, termasuk kode untuk mengatur posisi banner header blog anda. Sekarang carilah kode dengan variasi seperti ini:
#header
#header-wrapper
#header-wpr
.header
.header-wrapper
.header-wpr
#header-wrapper
#header-wpr
.header
.header-wrapper
.header-wpr
Kenapa ada beberapa variasi penulisan? Karena setiap template, menggunakan penamaan yang berbeda. Tapi secara umum, kata-kata "header", biasanya tetap ada. Kemudian kenapa ada tanda pagar atau titik di depannya? Itulah standar karakter yang digunakan untuk pengaturan tampilan pada halaman web/blog. Jadi silahkan anda cari salah satu kode tersebut pada script template blog anda.
Jika anda kesulitan mencari kode header tersebut diantara ribuan kode yang ada pada template blog anda, gunakan trik ini: Cara Cepat Mencari Kode pada Form Edit HTML Template.
Contoh kode pengaturan header tersebut misalnya seperti ini:
#header-wrapper:{
padding: 20px;
margin: 10px;
background: #ffffff;
}
padding: 20px;
margin: 10px;
background: #ffffff;
}
Atau bisa juga susunan penulisannya seperti ini:
#header-wrapper:{padding: 20px; margin: 10px; background: #ffffff;}
Nah kode yang mengatur posisi banner tersebut adalah padding dan margin. Pada contoh diatas, jaraknya adalah 20 pixels untuk padding dan 10 pixels untuk margin. Kedua perintah ini bermakna bahwa setiap komponen yang terdapat pada elemen header (baik teks, gambar maupun video), diperintahkan agar jaraknya 20 pixles dari semua pinggir.
Tapi jangan lupa, selain menggunakan padding dan margin, posisi banner tersebut juga bisa diatur dengan kode perataan atau align. Contoh penulisanya adalah seperti ini:
text-align: center
Maka untuk menerapkan kedua jenis pengaturan posisi tersebut lengkap dengan jenis perataannya bisa anda lakukan seperti ini:
Untuk Rata Kiri
Gantilah pengaturan padding dan marginnya menjadi seperti ini:
#header-wrapper:{
padding-left: 0;
margin-left: 0;
background: #ffffff;
}
padding-left: 0;
margin-left: 0;
background: #ffffff;
}
ATAU pengaturan alignnya menjadi seperti ini:
#header-wrapper:{
text-align: left;
background: #ffffff;
}
text-align: left;
background: #ffffff;
}
Untuk Rata Kanan
Gantilah pengaturan padding dan marginnya menjadi seperti ini:
#header-wrapper:{
padding-right: 0;
margin-right: 0;
background: #ffffff;
}
padding-right: 0;
margin-right: 0;
background: #ffffff;
}
ATAU pengaturan alignnya menjadi seperti ini:
#header-wrapper:{
text-align: right;
background: #ffffff;
}
text-align: right;
background: #ffffff;
}
Untuk Rata Tengah
Gantilah pengaturan padding dan marginnya menjadi seperti ini:
#header-wrapper:{
margin-left:auto;
margin-right:auto;
background: #ffffff;
}
margin-left:auto;
margin-right:auto;
background: #ffffff;
}
ATAU pengaturan alignnya menjadi seperti ini:
#header-wrapper:{
text-align: center;
background: #ffffff;
}
text-align: center;
background: #ffffff;
}
Silahkan anda uji masing-masing versi di atas mana yang bekerja pada template anda. Yang perlu anda ingat, anda tidak perlu pusing jika jumlah kode di bawah tag #header-wrapper dan sejenisnya cukup banyak. Yang penting anda perhatikan hanya kode yang terkait (kode yang berwarna kuning di atas)
Jika semua versi diatas tidak bekerja pada template anda, berarti ada tag sub-header pada template blog anda, baik yang diawali dengan tanda pagar maupun tanda titik, misalnya seperti ini:
#header-inner
#header-img
.header-inner
.header-img
#header-img
.header-inner
.header-img
Temukan salah satu kode tersebut pada template blog anda. Kemudian ubah kode yang berhubungan dengan padding, margin atau text-align (tergantung kode mana yang terdapat pada template blog anda) seperti cara di atas. Atau jika kode tersebut sama sekali tidak ada, sisipkan kode tersebut. Pada baris mana posisi penyisipannya tidak masalah, yang penting sekelompok kode tersebut, diapit oleh tanda titik koma ( ; ) sebelum dan sesudahnya. Misalnya menjadi seperti ini:
#header-img:{
padding-left: 0;
margin-left: 0;
background: #ffffff;
}
padding-left: 0;
margin-left: 0;
background: #ffffff;
}
ATAU
#header-img:{
text-align: left;
background: #ffffff;
}
text-align: left;
background: #ffffff;
}
Nah begitulah seterusnya untuk setiap tag awalnya yang berbeda (baik jika #header-inner, #header-img, maupun jika .header-inner dan .header-img). Termasuk untuk setiap jenis perataan yang anda inginkan.

Nah jika sudah selesai anda melakukannya, jangan lupa klik Simpan Template seperti gambar diatas. Lalu tunggu sampai prosesnya selesai. Setelah itu baru lihat perubahannya, apakah posisi banner header blog anda sudah berubah sesuai keinginan anda atau belum.




