Meskipun ini bukan sebuah masalah, tapi bagi selera tertentu, ini sebuah masalah. Tidak suka dengan adanya list atau jarak antara gambar header dengan pinggir elemen header blog seperti gambar di bawah ini.

Apalagi bagi anda penggila desain minimalis, tentu segala list, border, stroke, siluet, menjadi haram. Yang anda sukai, biasanya setiap bidang, tanpa garis pinggir. Garis yang dinginkan, hanya garis ilusi optik yang terbentuk dari efek pertemuan antar bidang. Jadi bagaimana caranya, agar gambar header seperti diatas, bisa mampat ke pinggir elemennya? Contohnya menjadi seperti gambar di bawah ini?

Rumusnya sebenarnya sangat sederhana. Pastikan pengaturan margin dan padding elemen headernya adalah 0px (nol pixels). Artinya 0 pixels itu kode yang memerintahkan agar antara gambar header dengan pinggir elemennya, tidak ada jarak. Tapi jika anda butuh panduan teknisnya, silahkan ikuti beberapa langkah berikut:
Sekarang loginlah ke halaman dasbor Blogger anda. Setelah dasbor terbuka, lihat ke panel menu sebelah kiri. Contohnya seperti ini:

Lalu kliklah pada menu Template, sehingga terbuka tampilan seperti gambar di bawah ini:

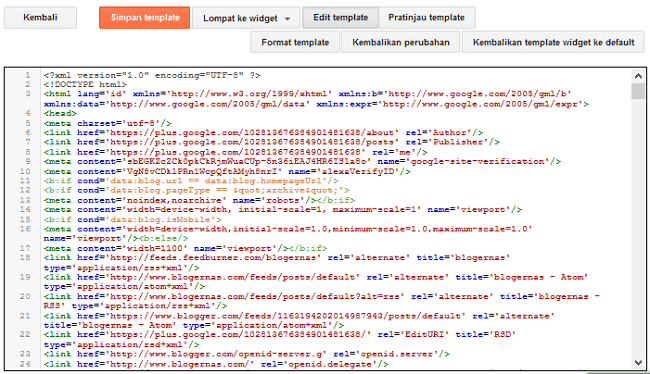
Nah seperti gambar diatas kliklah pada tombol Edit HTML, sehingga terbuka tampilan seperti ini:

Nah disinilah semua script atau kode yang membentuk template anda tersimpan, termasuk kode untuk mengatur jarak gambar banner dengan pinggir elemen header blog anda. Sekarang carilah kode dengan variasi seperti ini:
#header
#header-wrapper
#header-wpr
.header
.header-wrapper
.header-wpr
#header-wrapper
#header-wpr
.header
.header-wrapper
.header-wpr
Kenapa ada beberapa variasi penulisan? Karena setiap template, menggunakan penamaan yang berbeda. Tapi secara umum, kata-kata "header", biasanya tetap ada. Kemudian kenapa ada tanda pagar atau titik di depannya? Itulah standar karakter yang digunakan untuk pengaturan tampilan pada halaman web/blog. Jadi silahkan anda cari salah satu kode tersebut pada script template blog anda.
Jika anda kesulitan mencari kode header tersebut diantara ribuan kode yang ada pada template blog anda, gunakan trik ini: Cara Cepat Mencari Kode pada Form Edit HTML Template.
Setelah anda temukan, lihat kode pengiring di belakang atau dibawahnya, yang berarti kode untuk menentukan jarak. Misalnya seperti ini:
#header-wrapper:{
padding: 20px;
margin: 10px
}
padding: 20px;
margin: 10px
}
Atau seperti ini:
#header-wrapper:{padding: 20px; margin: 10px}
Kode itu artinya adalah setiap elemen, seperti teks, video, banner atau gambar yang terdapat di dalamnya, akan berjarak sejauh 20 pixels dari batas space header. Nah sekarang gantilah kedua angka itu dengan angka 0 (nol). Khusus untuk nilai 0, tambahan px di belakangnya boleh dibuat atau tidak alias hanya angka 0 saja. Sistem tetap akan membacanya dengan pengertian yang sama.
#header-wrapper:{padding: 0; margin: 0}
Lalu bagaimana jika pada kode elemen header template anda tidak ada kode seperti itu? Gampang. Anda tinggal tambahkan kode tersebut dibawah tag #header tersebut.

Setelah selesai mengubah kode jarak tersebut, jangan lupa Simpan Template anda seperti gambar diatas. Lalu tunggu sampai prosesnya selesai. Setelah itu baru lihat perubahannya, apakah gambar header anda sudah sampai menyentuh pinggir space headernya atau belum.




