Selain melalui gadget bawaan dan script rancangan sendiri, memalui Feedburner, anda juga bisa membuat menu recent post di blog engine blogger. Dengan cara ini, anda mendapatkan 2 keuntungan sekaligus. Pertama tidak pusing mengurus jumlah script yang banyak. Dan kedua sekaligus anda sudah mempromosikan halaman feedburner anda. Bagaimana caranya? Syarat pertama tentu saja feed default blog anda harus diburning dulu di situs Feedburner (Ikuti tutorial: Cara Daftarkan Blog ke Feedburner). Setelah itu baru bisa anda lakukan beberapa langkah dibawah ini:
Pertama silahkan login dulu ke akun Feedburner anda di www.feedburner.com.

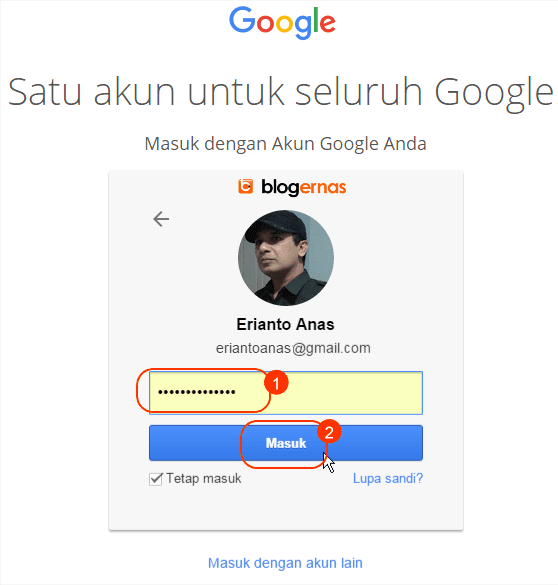
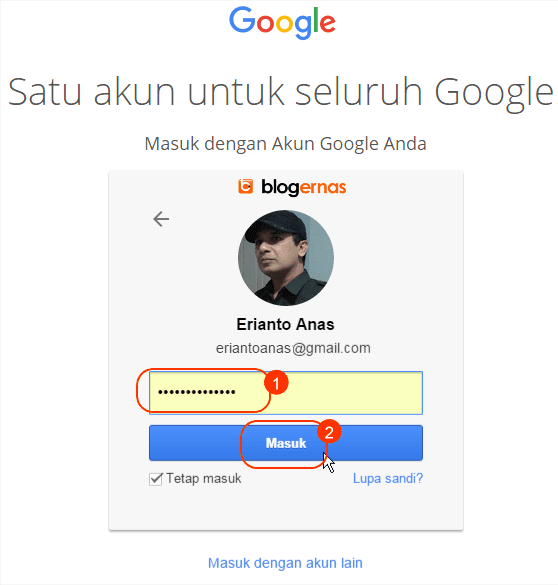
Jika anda sudah login ke gmail, atau ke blogger, maka user name anda akan langsung tampil seperti gambar diatas. Anda tinggal masukan password. Setelah itu, klik tombol Masuk.

Selanjutnya kliklah link blog yang akan anda ambil script recent postnya.

Sekarang klik tab Publicize

Selanjutnya klik pada menu BuzzBost

Nah sekarang silahkan isi kotak yang tersedia dan tentukan pilihan pengaturan anda. Mulai dari jumlah postingan yang ingin anda tampilan pada widget recent post (lihat no.1), mode halaman browser yang akan terbuka saat link judul diklik pengunjung (lihat no.2), title blog anda (lihat no.3), bahkan favicon blog anda (lihat no.4), nama anda sebagai author di blog anda (lihat no.5), penomoran urutan judul postingan (lihat no.6), tanggal postingan (lihat no.7), link podcast feedburner blog anda (lihat no.8), sampai dengan link ke halaman feedburner blog anda (lihat no.9). Seperti apa tampilan recent post anda, sesuai dengan pengaturan yang anda pilih atau yang anda centang disini. Jika sudah, jangan lupa klik tombol Activate untuk mengaktifkan fiturnya.

Pada bagian ini jangan lupa pilih jenis enginnya Blogger. Karena defaultnya berada pada TypePad. Setelah itu baru klik tombol Go!

Jika muncul pesan seperti ini, klik saja tombol Continue.
Maka kemudian akan terbuka tab baru di browser anda seperti gambar dibawah ini.

Jika sebelumnya anda sudah login ke dasbor blog anda, maka anda akan langsung dibawa ke halaman dasbor blogger anda seperti ini, yaitu di halaman Tata Letak. Sekarang isilah semua kotak yang tersedia. Pada no.1, tentukan ke blog anda yang mana yang anda ingin memasang widget recent postnya (tentu saja jika blog anda lebih dari 1). Untuk memilihnya, anda tinggal klik lambang setiga kecil disamping kotaknya. Pada no.2 ketiklah judul widget recent post yang anda inginkan. Setelah itu jangan lupa klik tombol Menambahkan Widget. Maka begitu selesai loading, widget recent postnya akan langsung tayang dan tampak pada halaman Tata Letak. Tapi bisa juga tidak. Bahkan yang tampil bisa saja justru seperti gambar dibawah ini.

Jika ini terjadi, coba reload lagi halaman ini. Jika masih pemberitahuan brengsek ini yang muncul, berarti anda harus lanjut mengikuti tulisan yang berjudul: Cara Atasi Ups Tampaknya Ada yg Salah
Pertama silahkan login dulu ke akun Feedburner anda di www.feedburner.com.

Jika anda sudah login ke gmail, atau ke blogger, maka user name anda akan langsung tampil seperti gambar diatas. Anda tinggal masukan password. Setelah itu, klik tombol Masuk.

Selanjutnya kliklah link blog yang akan anda ambil script recent postnya.

Sekarang klik tab Publicize

Selanjutnya klik pada menu BuzzBost

Nah sekarang silahkan isi kotak yang tersedia dan tentukan pilihan pengaturan anda. Mulai dari jumlah postingan yang ingin anda tampilan pada widget recent post (lihat no.1), mode halaman browser yang akan terbuka saat link judul diklik pengunjung (lihat no.2), title blog anda (lihat no.3), bahkan favicon blog anda (lihat no.4), nama anda sebagai author di blog anda (lihat no.5), penomoran urutan judul postingan (lihat no.6), tanggal postingan (lihat no.7), link podcast feedburner blog anda (lihat no.8), sampai dengan link ke halaman feedburner blog anda (lihat no.9). Seperti apa tampilan recent post anda, sesuai dengan pengaturan yang anda pilih atau yang anda centang disini. Jika sudah, jangan lupa klik tombol Activate untuk mengaktifkan fiturnya.

Pada bagian ini jangan lupa pilih jenis enginnya Blogger. Karena defaultnya berada pada TypePad. Setelah itu baru klik tombol Go!

Jika muncul pesan seperti ini, klik saja tombol Continue.
Maka kemudian akan terbuka tab baru di browser anda seperti gambar dibawah ini.

Jika sebelumnya anda sudah login ke dasbor blog anda, maka anda akan langsung dibawa ke halaman dasbor blogger anda seperti ini, yaitu di halaman Tata Letak. Sekarang isilah semua kotak yang tersedia. Pada no.1, tentukan ke blog anda yang mana yang anda ingin memasang widget recent postnya (tentu saja jika blog anda lebih dari 1). Untuk memilihnya, anda tinggal klik lambang setiga kecil disamping kotaknya. Pada no.2 ketiklah judul widget recent post yang anda inginkan. Setelah itu jangan lupa klik tombol Menambahkan Widget. Maka begitu selesai loading, widget recent postnya akan langsung tayang dan tampak pada halaman Tata Letak. Tapi bisa juga tidak. Bahkan yang tampil bisa saja justru seperti gambar dibawah ini.

Jika ini terjadi, coba reload lagi halaman ini. Jika masih pemberitahuan brengsek ini yang muncul, berarti anda harus lanjut mengikuti tulisan yang berjudul: Cara Atasi Ups Tampaknya Ada yg Salah




Kasih tutorial tapi ga bisa copy paste situ sehat -_-,blogger gembel
Balashahaha
Balas