Setelah anda pahami Apa Itu URL Gambar, kini mari kita pelajari juga cara mengetahui URL gambar itu sendiri. Baik gambar yang ada di internet (server web) maupun yang ada di localhost (komputer atau laptop).

Sebenarnya ada banyak cara untuk mengetahui URL sebuah gambar. Tapi pada tutorial ini hanya akan saya jelaskan cara yang paling umum dan paling mudah.
CARA PERTAMA:
Cara ini menggunakan jendela properti sebuah gambar yang sedang terbuka. Sebagai contoh, temukanlah sebuah gambar yang terbuka di sebuah halaman web atau blog. Misalnya seperti ini:

Klik kanan pada badan gambar tersebut, lalu pilih Copy Image Location (jika menggunakan Mozilla Firefox) dan Copy Image Address (jika menggunakan Google Chrome). Kemudian pastekanlah di sebuah halaman aplikasi atau di kotak adress box sebuah Browser. Maka nanti script atau kodenya akan tampak seperti ini.
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiPbNFHZE77MBOOdXl-Xf8-mzhJ6ehTu13BMULB3pAi0p42U7ksg0S2R-k3XiMIhaivizreOAwrLHKJtEZ5soMMVQbi4VsBXtOhHyuKq6gv3S2igqhtWa8fOHY4xKIsHg_P-RCrXvLwFn8/s1600/Erianto+Anas.png
Nah itulah URL gambar dari foto diatas.
Cara ini berlaku untuk gambar yang ada di internet maupun yang ada di localhost komputer atau laptop anda sendiri. Tapi jika untuk localhost, anda harus membuka gambar tersebut lebih dulu ke halaman Browser. Caranya adalah seperti ini:

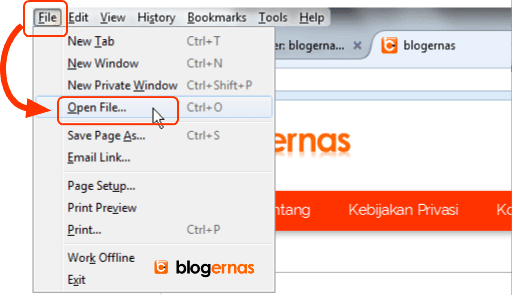
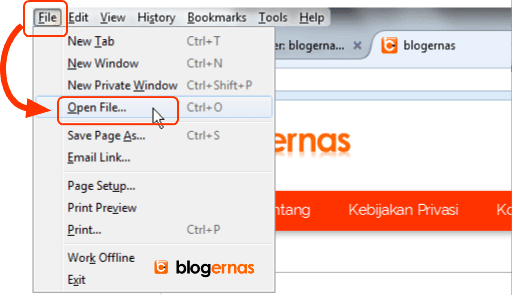
Bukalah browser anda (baik Mozilla, Chrome dan seterusnya). Kemudian kliklah File pada menu bar. Lalu pilih Open File.

Sekarang carilah dimana sebuah foto berada pada komputer atau laptop anda lalu klik foto tersebut. Selanjutnya klik tombol Open.

Setelah foto tersebut tampil di halaman Browser, baru anda lakukan cara yang sama seperti cara diatas. Script URL gambarnya nanti akan tempak lebih kurang seperti ini:
file:///C:/Users/Administrator/Pictures/Erianto%20Anas.jpg
CARA KEDUA:
Cara ini dilakukan untuk menemukan URL sebuah gambar dalam tumpukan sebuah script atau tag-tag HTML. Contohnya seperti ini:
Anda tidak perlu pusing melihat script atau kode yang banyak diatas. Yang penting adalah, pahami tag image HTML pada sebuah kode.
Karena itu untuk menemukan URL sebuah gambar, maka carilah URL yang diapit oleh kedua tag HTML tersebut. Pada contoh ini adalah:
TAG Image HTMLnya adalah:
Maka URL gambarnya adalah:
Lalu setelah mengetahui URL gambar seperti ini, bagaimana pula caranya agar gambarnya menjadi tayang di halaman blog anda? Pelajari juga Cara Menuliskan Tag Image di Blog

Sebenarnya ada banyak cara untuk mengetahui URL sebuah gambar. Tapi pada tutorial ini hanya akan saya jelaskan cara yang paling umum dan paling mudah.
CARA PERTAMA:
Cara ini menggunakan jendela properti sebuah gambar yang sedang terbuka. Sebagai contoh, temukanlah sebuah gambar yang terbuka di sebuah halaman web atau blog. Misalnya seperti ini:

Klik kanan pada badan gambar tersebut, lalu pilih Copy Image Location (jika menggunakan Mozilla Firefox) dan Copy Image Address (jika menggunakan Google Chrome). Kemudian pastekanlah di sebuah halaman aplikasi atau di kotak adress box sebuah Browser. Maka nanti script atau kodenya akan tampak seperti ini.
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiPbNFHZE77MBOOdXl-Xf8-mzhJ6ehTu13BMULB3pAi0p42U7ksg0S2R-k3XiMIhaivizreOAwrLHKJtEZ5soMMVQbi4VsBXtOhHyuKq6gv3S2igqhtWa8fOHY4xKIsHg_P-RCrXvLwFn8/s1600/Erianto+Anas.png
Nah itulah URL gambar dari foto diatas.
Cara ini berlaku untuk gambar yang ada di internet maupun yang ada di localhost komputer atau laptop anda sendiri. Tapi jika untuk localhost, anda harus membuka gambar tersebut lebih dulu ke halaman Browser. Caranya adalah seperti ini:

Bukalah browser anda (baik Mozilla, Chrome dan seterusnya). Kemudian kliklah File pada menu bar. Lalu pilih Open File.

Sekarang carilah dimana sebuah foto berada pada komputer atau laptop anda lalu klik foto tersebut. Selanjutnya klik tombol Open.

Setelah foto tersebut tampil di halaman Browser, baru anda lakukan cara yang sama seperti cara diatas. Script URL gambarnya nanti akan tempak lebih kurang seperti ini:
file:///C:/Users/Administrator/Pictures/Erianto%20Anas.jpg
CARA KEDUA:
Cara ini dilakukan untuk menemukan URL sebuah gambar dalam tumpukan sebuah script atau tag-tag HTML. Contohnya seperti ini:
<div class="separator" style="clear: both; text-align: center;"><a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgvJg6MhGyMGwegSKYnfRvoHPdby_bJRLdaC-jYWeYOEUIKvETVEl12E4MPxlH-4CfNVcQ0AFH-V84fI0lA8pQ6tg-B3VECFsBK7AJ9IHXKos9l0qnyWdo8GDDM3S-cw1YaqUjzjXKqO7c/s1600/URL-Gambar-blogernas-1.png" imageanchor="1" style="margin-left: 1em; margin-right: 1em;"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgvJg6MhGyMGwegSKYnfRvoHPdby_bJRLdaC-jYWeYOEUIKvETVEl12E4MPxlH-4CfNVcQ0AFH-V84fI0lA8pQ6tg-B3VECFsBK7AJ9IHXKos9l0qnyWdo8GDDM3S-cw1YaqUjzjXKqO7c/s1600/URL-Gambar-blogernas-1.png" /></a></div>
Anda tidak perlu pusing melihat script atau kode yang banyak diatas. Yang penting adalah, pahami tag image HTML pada sebuah kode.
Rumus tag Image: Diawali tag pembuka <img src=" dan diakhirnya dengan tag penutup"/>
Karena itu untuk menemukan URL sebuah gambar, maka carilah URL yang diapit oleh kedua tag HTML tersebut. Pada contoh ini adalah:
TAG Image HTMLnya adalah:
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgvJg6MhGyMGwegSKYnfRvoHPdby_bJRLdaC-jYWeYOEUIKvETVEl12E4MPxlH-4CfNVcQ0AFH-V84fI0lA8pQ6tg-B3VECFsBK7AJ9IHXKos9l0qnyWdo8GDDM3S-cw1YaqUjzjXKqO7c/s1600/URL-Gambar-blogernas-1.png"/>
Maka URL gambarnya adalah:
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgvJg6MhGyMGwegSKYnfRvoHPdby_bJRLdaC-jYWeYOEUIKvETVEl12E4MPxlH-4CfNVcQ0AFH-V84fI0lA8pQ6tg-B3VECFsBK7AJ9IHXKos9l0qnyWdo8GDDM3S-cw1YaqUjzjXKqO7c/s1600/URL-Gambar-blogernas-1.png
Lalu setelah mengetahui URL gambar seperti ini, bagaimana pula caranya agar gambarnya menjadi tayang di halaman blog anda? Pelajari juga Cara Menuliskan Tag Image di Blog




Makasih infonya gan
BalasSama-sama Agan
BalasAssalaamu'alaikum...
Balasmao nanya nih om Anass. Aku punya masalah di blogku...
Halaman About, Sitemap, Disclaimer, Privacy, tiba-tiba tidak bisa tampil ( nongol ). Kenapa ya...? Tolong bantu solusinya om...
Wasalaamu'alaikum,
Terima Kasih
JogMag
Biasanya tampilnya disebelah mana?
BalasTerima kasih infonya sangat bermanfaat sekali bagi saya, salam buat semua teman.
BalasCara ganti foto profil gimana sih di akun Blogg
BalasURL itu apaan sih?? "capek nyari gk ketemu ketemu tu