Meskipun setiap menambahkan gambar pada postingan blog secara otomatis pada gambar tersebut mengadung link yang mengarah ke server Blogger, tapi anda bisa menghapusnya dengan mudah.
Bagaimana caranya?
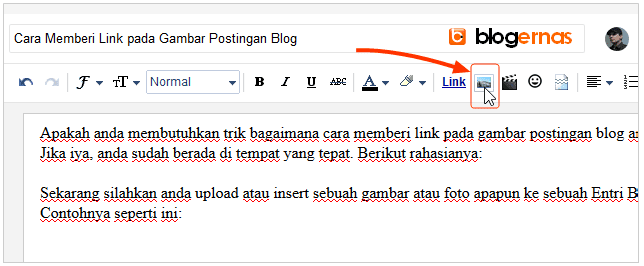
Sekarang silahkan anda upload atau insert sebuah gambar atau foto apapun ke sebuah Entri Baru blog anda. Contohnya seperti ini:

Kliklah tombol ikon insert image seperti gambar diatas.

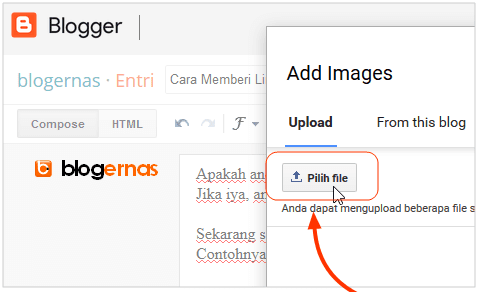
Setelah jendelanya terbuka kliklah tombol Pilih File

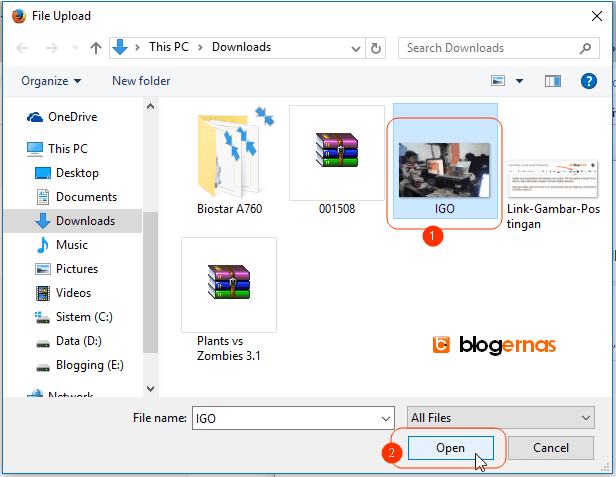
Kemudian carilah gambar yang akan anda upload pada komputer atau laptop anda. Setelah ketemu, kliklah gambar tersebut (lihat no.1). Setelah itu klik tombol Open (lihat No.2)

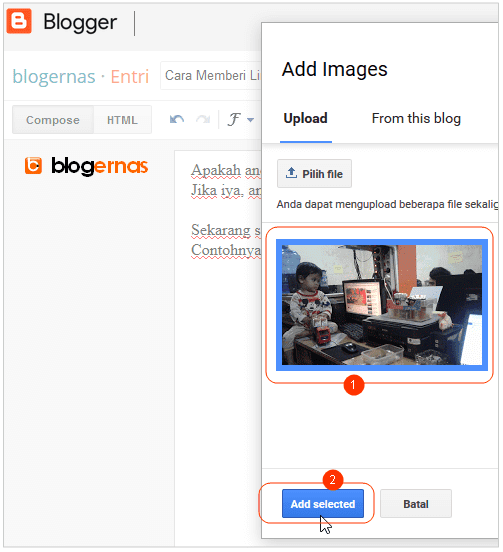
Setelah gambarnya berhasil terupload seperti diatas, maka kliklah gambar tersebut (lihat No.1). Kemudian baru klik tombol Add Selected (lihat No.2)

Sekarang gambarnya sudah tayang pada draft entri baru

Selanjutnya kliklah gambar tersebut (lihat no.1), sehingga tampilan gambarnya menjadi blur dan dibawahnya muncul bar menu sederhana. Dalam keadaan seperti itu kliklah pada menu Link seperti gambar diatas (lihat no.2), sehingga tampilan gambarnya kembali menjadi terang dan bar menu di bawah gambar, menjadi hilang. Itu tandanya bahwa link default yang melekat pada gamabr tersebut, sudah hilang
Jika meggunakan mode HTML juga bisa. Caranya begitu gambar yang anda upload muncul pada form Entri Baru seperti dibawah ini, maka kliklah pada tombol HTML (lihat no.1)

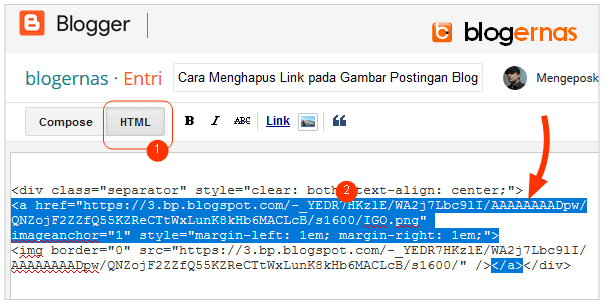
Setelah itu akan terbuka tampilan form Entri Baru dalam mode coding atau script seperti dibawah ini:

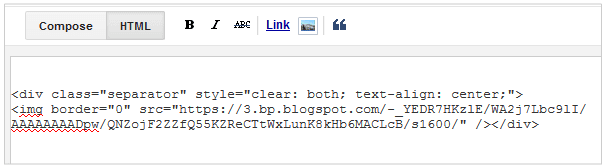
Nah sekarang hapuslah semua kode yang diseleksi warna biru diatas. Tapi jangan lupa kode penutup </a> juga dihapus. Jika tidak, nanti akan muncul peringatan tanda error atau kesalahan. Akhirnya yang tertinggal adalah hanya kode tag image ditambah kode pengaturan posisinya seperti dibawah ini.

Setelah itu silahkan anda publish draft postingan tersebut. Lalu lihat hasilnya. Contohnya seperti dibawah ini.
Pada gambar diatas tampak saat kursor menyentuh gambar, tidak lagi berubah menjadi gambar tangan sebagai indikator ada link. Tapi sudah berubah menjadi hanya gambar panah.






kalau cara otomatisnya ada gak ya ?
Balas