Kenapa anda harus tahu cara mengetahui sekaligus mengubah ukuran header blog? Tujuannya adalah, agar gambar header yang anda gunakan, menjadi cocok ukurannya dengan space atau ruang yang tersedia, sehingga tampilan blog anda, menjadi mantap. Tidak acak-acakan, tidak kentara seperti blog yang sedang proses uji coba. Lalu bagaimana caranya?
Ada 2 cara yang bisa anda lakukan:
Cara Pertama
Dengan mengetahui ukuran gambar yang sudah terpasang pada header blog anda sekarang. Caranya klik kanan gambar tersebut, lalu pilih Save Image As seperti gambar di bawah ini

Kemudian setelah gambar header tersebut tersimpan pada komputer atau laptop anda, baru lihat ukurannya. Contohnya seperti ini:

Dekatkan kursor mouse anda pada gambar tersebut tanpa mengkliknya, sehingga muncul balon notifikasi seperti gambar diatas. Nah lihat pada baris Dimensions. Nah itulah ukuran gambar header tersebut. Pada contoh ini ukuran gambar header tersebut adalah 146 x 26 px. Sangat praktis bukan? Selanjutnya anda tinggal buat gambar baru sesuai ukuran tersebut agar setelah dipasang ke blog, antara ukuran gambar baru dengan space yang tersedia menjadi cocok. Tapi kelemahan cara ini, anda tidak bisa menggunakan ukuran gambar yang berbeda. Karena itu perlu alternatif yang kedua.
Cara Kedua
Cara ini memang sedikit menantang jika anda baru belajar blogging. Tapi juga tidak sulit jika anda mau mencoba, yaitu dengan melihat kode yang terdapat pada form Edit HTML template blog anda. Caranya?
Sekarang silahkan login ke halaman dasbor Blogger anda. Setelah halaman dasbor terbuka, layangkan pandangan anda ke panel menu sebelah kiri. Contohnya seperti ini:

Lalu kliklah pada menu Template, sehingga terbuka tampilan seperti gambar di bawah ini:

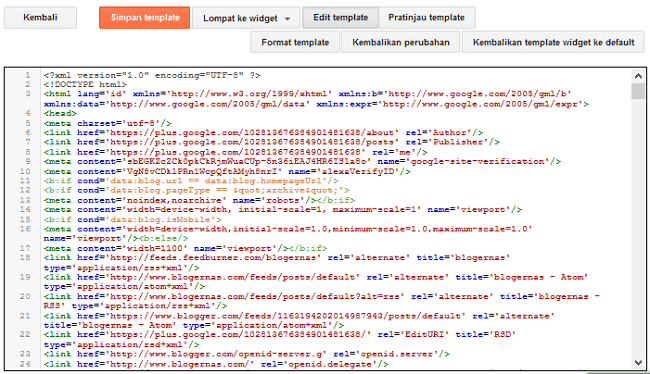
Nah seperti gambar diatas kliklah pada tombol Edit HTML, sehingga terbuka tampilan seperti ini:

Nah disinilah semua script atau kode yang membentuk template anda tersimpan, termasuk kode pengaturan untuk ukuran header blog anda. Sekarang carilah kode dengan variasi seperti ini:
#header
#header-wrapper
#header-wpr
.header
.header-wrapper
.header-wpr
#header-wrapper
#header-wpr
.header
.header-wrapper
.header-wpr
Kenapa ada beberapa variasi penulisan? Karena setiap template, menggunakan penamaan yang berbeda. Tapi secara umum, kata-kata "header", biasanya tetap ada. Kemudian kenapa ada tanda pagar atau titik di depannya? Itulah standar karakter yang digunakan untuk pengaturan tampilan pada halaman web/blog. Jadi silahkan anda cari salah satu kode tersebut pada script template blog anda.
Jika anda kesulitan mencari kode header tersebut diantara ribuan kode yang ada pada template blog anda, gunakan trik ini: Cara Cepat Mencari Kode pada Form Edit HTML Template.
Setelah anda temukan, lihat kode pengiring di belakang atau dibawahnya, yang menunjukkan kode ukuran. Misalnya seperti ini:
#header-wrapper:{
Width: 560px;
Height: 100px
}
Width: 560px;
Height: 100px
}
Atau dengan gaya penulisan seperti ini:
#header-wrapper:{width: 560px;Height: 100px}
Nah itulah ukuran header blog anda.
Jika ada kode lain selain kode diatas sebelum dan sesudahnya, anda tidak perlu bingung. Yang penting anda cermati adalah 2 jenis kode pengiring diatas.
Kode width dan height artinya adalah panjang dan tinggi. Sedangkan angka di belakangnya adalah berapa ukurannya. Dan px artinya adalah pixles, satuan dari ukuran pada halaman web/blog. Nah dengan mengetahui arti dari kode tersebut, maka anda tinggal ganti ukuran keduanya sesuai keinginan anda. Yang perlu anda ingat, kode atau karakter lain, jangan terhapus. Pastikan yang anda ubah, hanya angkanya saja.
Lalu bagaimana jika yang anda temukan pada template anda hanya salah satu diantara kedua kode tersebut? Misalnya hanya kode width tanpa Height? Atau sebaliknya? Atau justru keduanya tidak ada? Anda cukup tambahkan mana kode seperti diatas. Yang penting, cara penulisannya tidak keliru.

Setelah selesai mengubah ukuran tersebut, jangan lupa Simpan Template anda seperti gambar diatas. Lalu tunggu sampai prosesnya selesai. Setelah itu baru lihat perubahannya, apakah ukuran space headernya sudah berubah atau belum. Jika sudah, baru anda ganti gambar headernya sesuai dengan ukuran tersebut.





Terimkasih gan ,sangat membantu sekali.
BalasSama-sama Asep
BalasCara mengubah ukuran headernya gimana ya? Saya pakai template viomagz gan. Mohon bantuannya.
BalasMakasih om atas bantuannya
Balas